WordPressに簡単にメールフォームを導入できるMW WP Formプラグインで、ショートコードによって書き出されたinput[type="text"]要素が、デフォルトのサイズ属性のためにCSSで幅の設定ができない問題の対策メモです。
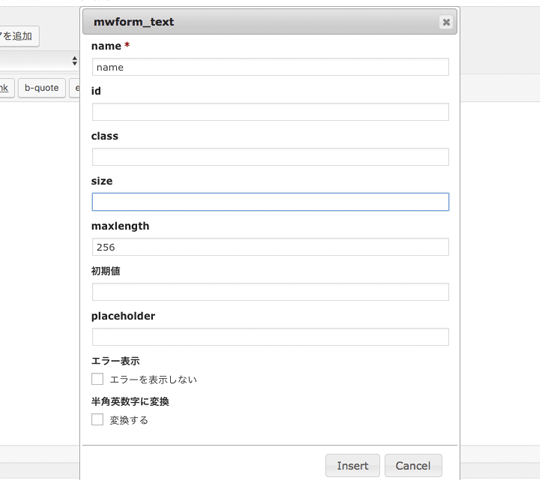
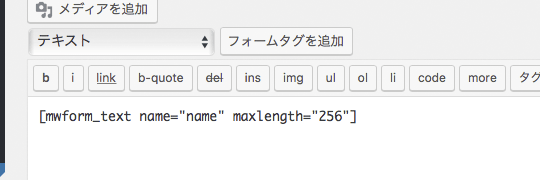
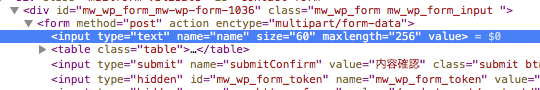
MW WP Formのフォーム編集画面で入力項目を作る時に、一行テキストの入力フィールドにサイズ属性を設定しないままでいると勝手にデフォルト値で属性が追加されてしまいます。



サイズ属性のあるテキストフィールドinput[size=文字数]は、スタイルシートで幅設定してもうまく反映させることができなくなるので無いに越したことはありません。MW WP Formはカスタマイズ性も高く、自分でメールフォーム作れるような人間でも便利に感じる良いプラグインだと思うんで、今後のバージョンアップによる改善を期待したいところです。
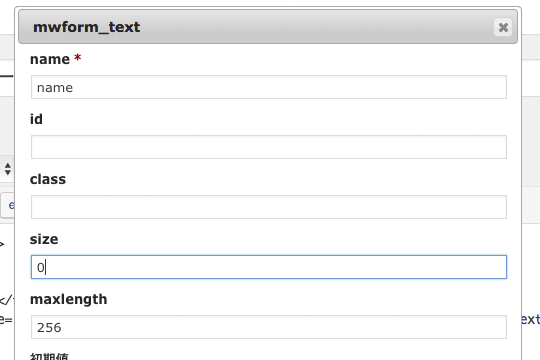
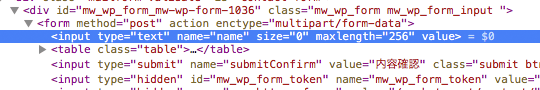
サイズ属性を完全に消すのを考えるのはとてもメンドイので、とりあえずの対策として「属性に"0"を指定する」ようにします。無効な属性値"0"にすることで、サイズ属性を無視させてスタイルシートで幅設定できるようにします。


ついでに、自動で挿入されるCSSを除去する
フォームを設置したページに勝手に差し込まれるスタイルシートもいらないので吐き出さないようにしました。カスタマイズ性が高く、自分でフォームのHTMLとCSSを賄えるので、無駄なものは省いてスッキリしたいのです。
フォームのページに挿入されるCSSはmw-wp-formという名前でキューされて挿入されているので、作者さんのマニュアルページを参考にテーマ内のfunction.phpにキャンセルするためのフックを追加しました。add_actionの第一引数は'mwform_enqueue_scripts_mw-wp-form-xxx'('xxx'の部分はフォーム識別子)としてwp_dequeue_style()でキューを無かったことにします。
// フォーム識別子が1032の場合の例
add_action( 'mwform_enqueue_scripts_mw-wp-form-1032', function () {
wp_dequeue_style('mw-wp-form');
} );