WordPressで人気記事のリストを表示できるプラグインWordPress Popular Postsの出力HTMLをカスタマイズする覚え書きです。
WordPress Popular Posts — WordPress プラグイン
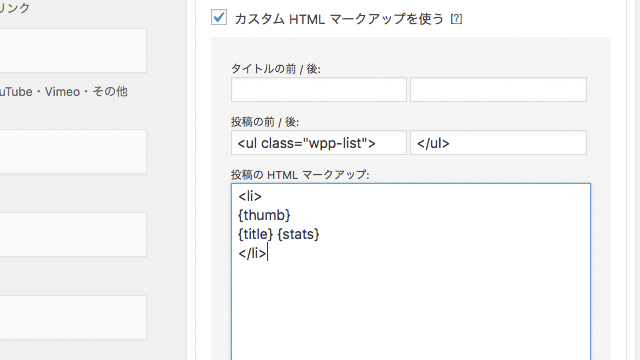
WP Popular Postsのウィジェットを使用する場合、ウィジェットの設定で「カスタムHTMLマークアップを使う」にチェックを入れることで若干のHTMLカスタマイズが行えます。


ただ、このマークアップではカスタマイズの制限が多いので、フィルターフックを利用します。テーマのfunction.phpに記述します。
3. Filters · cabrerahector_wordpress-popular-posts Wiki · GitHub
こちらのページにいくつか紹介されています。wpp_custom_htmlはリスト全体、wpp_postは投稿ごとの出力で使用できるみたいです。今回は<li></li>の内容だけで良かったのでwpp_postのフィルターを使いました。
// 人気記事のウィジェットをカスタマイズ
add_filter( 'wpp_post', function ( $html, $wpp_post, $instance ){
// タイトル
$title = esc_attr($wpp_post->title); // $post->post_title の代わり
// 投稿日時
$datetime = $wpp_post->date; // $post->post_date の代わり
$date = date('Y年n月j日', strtotime($datetime));
// 投稿IDを使ってその他のデータを取得する
$url = get_the_permalink($wpp_post->id); // URL
$thumbnail = get_the_post_thumbnail( $wpp_post->id, 'thumbnail' ); // サムネイル
$result = <<<EOT
<li>
<a href="{$url}" title="{$title}">
{$thumbnail}
{$title}
<time class="time" datetime="{$datetime}">{$date}</time>
</a>
</li>
EOT;
return $result;
}, 10, 3 );
関数で受け取る投稿オブジェクトはどうやらオリジナル※なので、必要であれば投稿ID(例の$wpp_post->id)を使って本来のオブジェクトを取得するのがいいと思います。
こちらで確認した限り、以下のプロパティがあるみたいでした。
id title date uid avg_views
これで、wpp_custom_htmlのフックと合わせて使えば自由にカスタマイズできるようになりました。