Mac(OSX)でスクリーンショット(画面のキャプチャ)を撮る方法です。スクリーンショットは、Mac上の作業手順のブログ記事を書いたり、問題が起きた時の症状やデスクトップの状態を記録するのに便利です。こちらでは、Appleのサポートでも解説されている「キーボードショートカット」、OSに含まれるユーティリティ「グラブ」、PSD形式でスクリーンショットが保存できる無料アプリ「ScreenShot PSD」を使った3つの方法を紹介しています。どの方法も難易度は低いので用途によって使い分けるといいと思います。
記事作成時の動作環境は OSX Yosemite ですが、キーボードショートカットやグラブの使用法はどのバージョンでもほぼ変わらないと思います(無料アプリの「ScreenShot PSD」はサードパーティ製のため変更があるかもしれません)。
DVDプレーヤーなど一部のウィンドウでは画像キャプチャできない場合があります。
キーボードショートカットでスクリーンショットを撮る
OSX以前のMac OS(クラシック)から使える、ショートカットによるスクリーンショットです。昔は撮影した画像は.pictファイル形式でしたが、現在はデスクトップに.pngファイルで保存されるようになっています。
慣れていない人にとっては少し押しにくい組み合わせのショートカットかもしれません。commandとshiftの両方を押した状態のまま、余った指で数字キーを押すようにします。
Mac でスクリーンショットを撮る方法 - Apple サポート
1. 画面全体のスクリーンショット
- command + shift + 3を押します。画面全体が取り込まれます。
- 取り込んだ画像は
.pngファイルでデスクトップに保存されます。
2. 画面の一部のスクリーンショット
- command + shift + 4を押します。マウスのカーソル(ポインタ)が十字に変わります。
- マウスをドラッグして撮影範囲を選択します。
-
ドラッグの途中でshift、option、スペースバーを押すと範囲の選択方法を変えることができます。
- shiftキー … 拡大縮小を縦横どちらか一方向に制限
- optionキー … 拡大縮小の基準を中心に変更
- スペースバー … 選択範囲の移動
Apple サポートでは、同様の方法でメニューのスクリーンショットを撮る方法も紹介されています。

3. ウィンドウのスクリーンショット
- command + shift + 4を押します。マウスのカーソル(ポインタ)が十字に変わります。
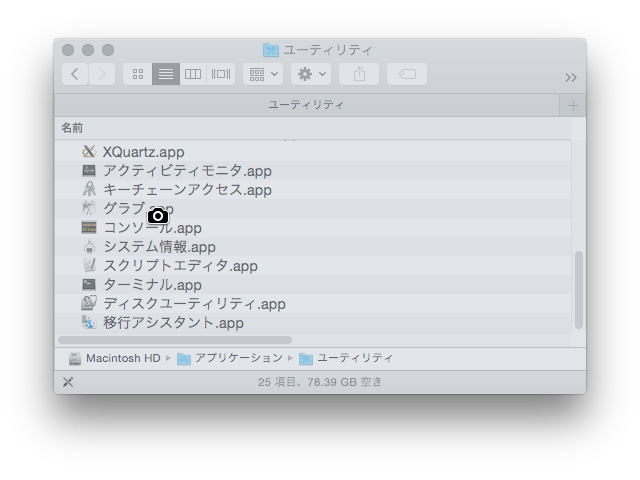
- スペースバーを押します。マウスのカーソルがカメラに変わります(カメラに変わる前にドラッグを始めてしまうと上記2の方法になってしまいます)。
-
カメラのカーソルのまま撮影したいウィンドウをクリックします。撮影をキャンセルする場合はescキーを押します。
Apple サポートでは、同様の方法でタイトルを除いたメニューのスクリーンショットを撮る方法も紹介されています。

取り込んだスクリーンショットを.pngファイルではなく、クリップボードに保存するには、command + shift + control + (3または4)を使います。
OS付属のユーティリティソフト「グラブ」

OSXにはスクリーンショットのためのユーティリティ「グラブ」というアプリが含まれています。スクリーンショットのカーソルの種類の設定や、タイマーによる撮影など便利な機能が使えます。画像はTIFF形式で保存されます。
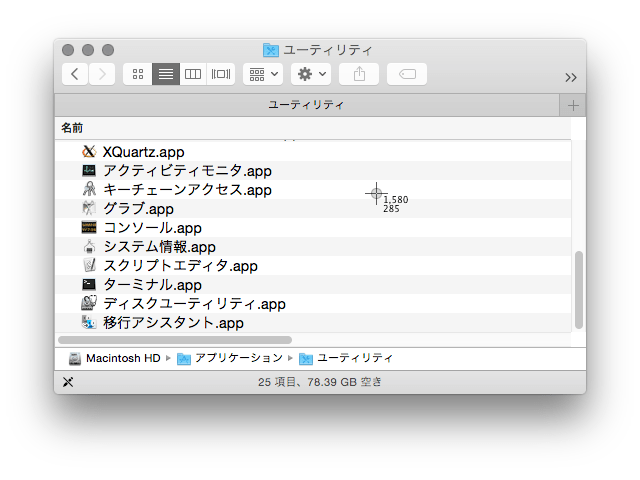
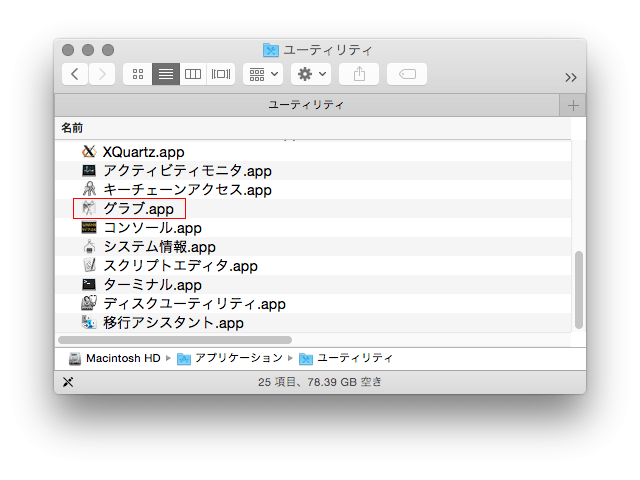
「グラブ」は「アプリケーション」フォルダにある「ユーティリティ」の中にあります。


「グラブ」はスクリーンショットを取った後、画像を閉じて別のアプリケーションへ移動すると自動的に終了するようになっています。頻繁に使うのであればDockに追加しておくと便利です。
1. 画面全体のスクリーンショット
- 「グラブ」を起動します。
- command + Zを押します。またはメニューにある「取り込み」から「スクリーン」を選択します。
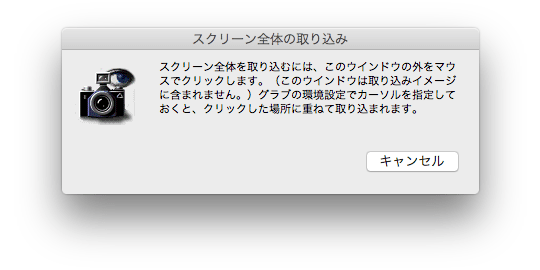
- ダイアログが出てくるので、そのまま画面の適当な場所をクリックします。
- 取り込んだ画像が開きます。TIFFファイルで保存する場合はcommand + S、またはメニューにある「ファイル」から「保存」を選択します。クリップボードにコピーする場合は、command + Cまたはメニューにある「編集」から「コピー」を選択します。

2. 画面の一部のスクリーンショット
- 「グラブ」を起動します。
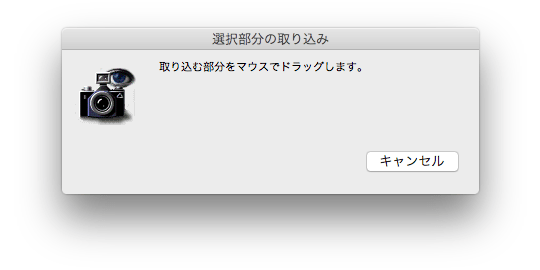
- command + shift + Aを押します。またはメニューにある「取り込み」から「選択部分」を選択します。
- ダイアログが出てくるので、そのままマウスをドラッグして撮影範囲を選択します。
- 取り込んだ画像が開きます。保存の手順は画面全体のスクリーンショットの場合と同じです。

3. ウィンドウのスクリーンショット
- 「グラブ」を起動します。
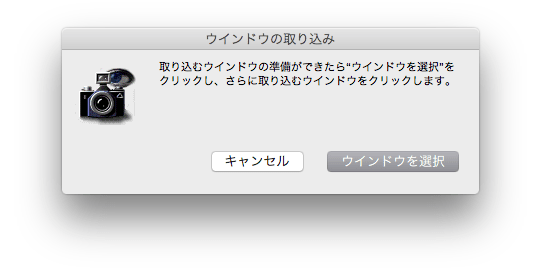
- command + shift + Wを押します。またはメニューにある「取り込み」から「ウィンドウ」を選択します。
- ダイアログが出てくるので、取り込みたいウィンドウをクリックします。
- 取り込んだ画像が開きます。保存の手順は画面全体のスクリーンショットの場合と同じです。

4. タイマーを使ったスクリーンショット
- 「グラブ」を起動します。
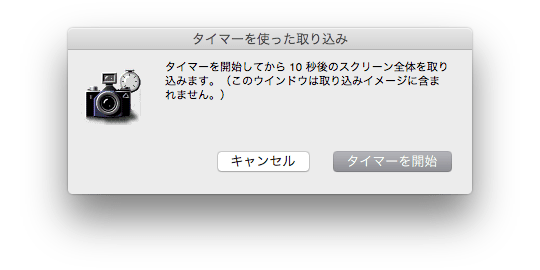
- command + shift + Zを押します。またはメニューにある「取り込み」から「タイマー」を選択します。
- ダイアログが出てくるので、「タイマーを開始」をクリックします。10秒後のスクリーン全体が取り込まれます。
- 取り込んだ画像が開きます。保存の手順は画面全体のスクリーンショットの場合と同じです。

「グラブ」でスクリーンショットのカーソルを消す、または変更する
「グラブ」では、スクリーンショットのカーソルを消したり変更することができます。
- 「グラブ」を起動します。
-
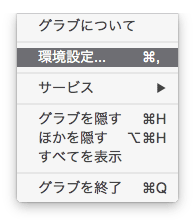
メニューにある「環境設定」を選択します。

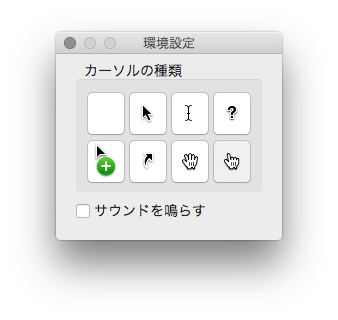
-
「カーソルの種類」で好みのカーソルを選択します(一番左上はカーソル無し)。選択中のカーソルは背景がグレーになっています。「サウンドを鳴らす」は撮影時にシャッター音が鳴ります。

PSD形式でスクリーンショットが保存できる無料アプリ「ScreenShot PSD」

無料アプリ「ScreenShot PSD」は、スクリーン全体のメニューやウィンドウをレイヤーに分割したPhotoshopファイルで保存できる便利なアプリです。シンプルな機能だからなのか2012年以降バージョンアップもされていないようですが、評価も高くこちらでも快適に動作しています。今のところ英語版のみのようですが操作は難しくありません。
App Storeで「ScreenShot」と検索するとヒットすると思います。開発元のサイト TXTLABSからもダウンロード出来るみたいです。

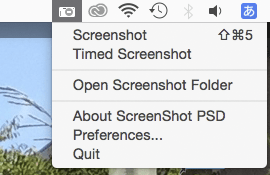
「ScreenShot PSD」は起動中でもDockに表示されないので、予め追加しておくか起動項目に入れておくと便利です。起動するとメニューバーにアイコンが表示されます。このアイコンからスクリーンショットの撮影が行えます。
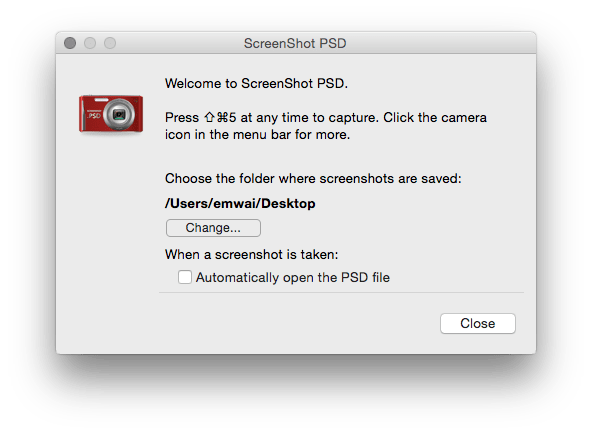
1. PSDファイルの保存先を指定する
「ScreenShot PSD」は自動でPSDファイルを保存するので、はじめにファイル保存先のフォルダを指定しておくとよいです。
- 「ScreenShot PSD」を起動します。
- メニューバーにある「
Preferences...」を選択します。 - 環境設定のウィンドウが開きます。
- スクリーンショットの保存場所の変更ボタン「Change...」を押して保存場所を設定します。
- 太字で表示されているフォルダのパスを確認してウィンドウを閉じます。

2. 画面全体のスクリーンショット
- 「ScreenShot PSD」を起動します。
- command + shift + 5を押します。またはメニューバーにある「
Screenshot」を選択します。 - PSDファイルが所定のフォルダへ保存されます。
3. タイマーを使ったスクリーンショット
- 「ScreenShot PSD」を起動します。
- メニューにある「
Timed Screenshot」を選択します。 - タイマーカウント中はアイコンがアニメーションになります。数秒後(5〜6秒?)、アイコンのストロボが光った時にスクリーン全体が取り込まれます。
- PSDファイルが所定のフォルダへ保存されます。

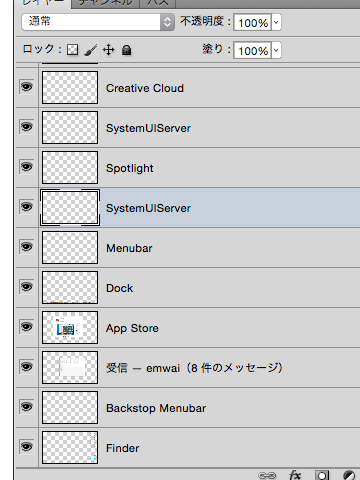
「ScreenShot PSD」で保存したPSDファイルをPhotoshopで開いてみると、メニューバーやウィンドウがちゃんとレイヤーになっているのがわかります。ボクも作業手順の記事に掲載する画像を作るのに重宝しています。ブログにスクリーンショットをたくさん掲載する方はぜひお試しください。