以前にAddThis Sharing ButtonsというプラグインによるHTMLがValidatorに引っかかってしまうので対処したんですが、バージョンアップによって新たにおかしなソースを吐き出すようになったのでまたまた対策しました。どうやらこのプラグインは几帳面な人には向いていません。
Share Buttons by AddThis — WordPress プラグイン
以前の"addthis:title"とか"addthis:url"といった変な属性の問題は、こちらではバージョン6.1.0への更新で解決したのを確認できましたが、新たにインラインスクリプトのタグで問題が出てました。
<script data-cfasync="false" type="text/javascript"src="https://s7.addthis.com/js/300/addthis_widget.js#pubid=wp-******" async="async"></script>
"src"属性の前にスペースがないのでエラーになります。頼むから面倒起こさんでほしいです。またまたプラグインを直接編集します。
-
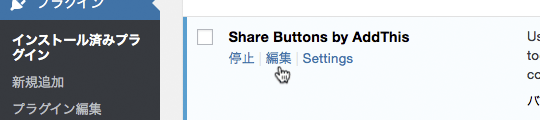
インストール済みプラグイン一覧の AddThis Sharing Buttons にある編集ボタンをクリック。

-
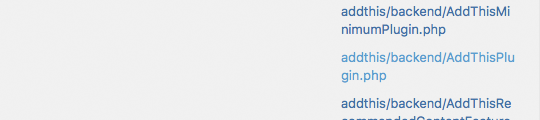
右にあるファイルのリストから
addthis/backend/AddThisPlugin.phpを探して選択します。
-
編集画面へ移動したらページ内で「src=」を検索。

-
ソース内のヒットした箇所を見ると、以下のようなコードがあるので、
if (empty($configs['enqueue_client'])) { $clientUrl = $this->globalOptionsObject->getAddThisWidgetJavaScriptUrl(); $script .= ' <script data-cfasync="false" type="text/javascript"' . 'src="' . $clientUrl . '"'; if (!empty($configs['addthis_asynchronous_loading'])) { $script .= ' async="async"'; } $script .= '></script>'; }'src="'の部分を' src="'と、スペースを入れてファイルを更新します。